Free Best Minimalistic WordPress Blog Themes 2022
Minimalist WordPress Blog Themes are a great choice for website owners that want to focus on a clean, modern look. Also, WordPress minimalist themes are an excellent tool for…

Minimalist WordPress Blog Themes are a great choice for website owners that want to focus on a clean, modern look. Also, WordPress minimalist themes are an excellent tool for…

WordPress portfolio themes are a great way to share your work with the world. By using a WordPress theme tailored for portfolios, you can easily showcase your professional accomplishments…

1. Social Sharing Buttons If you will take a look at some of the popular WordPress blogs, then you will see that most of them have social sharing buttons…

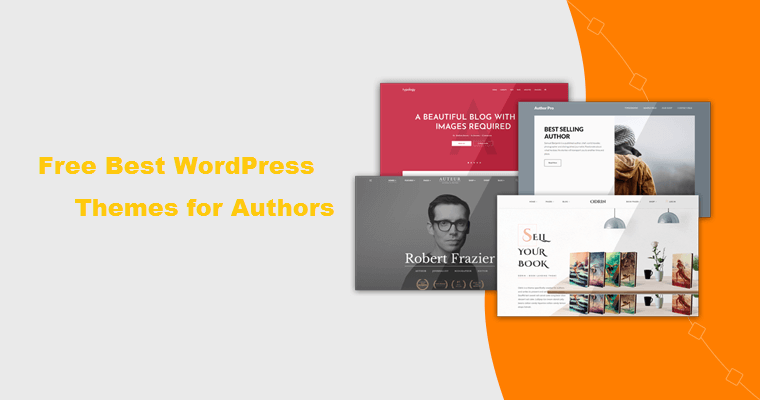
Writing is a great form of expression, and in the digital age, WordPress makes it easier than ever for authors to put their work out in front of readers….

Find the best collection of High-Resolution desktop wallpapers in this post. These free-to-download cool desktop backgrounds are collected from different websites. All the wallpapers are free to download and…

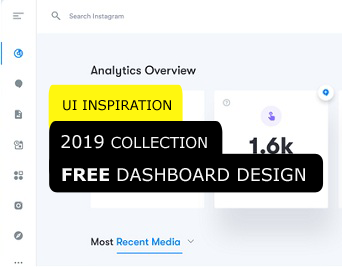
We have hand-picked 50+ beautifully designed dashboard UI for our designer community at 99Points. If a dashboard is designed perfectly and with neat and clean layouts then it will…