Youtube Style Share Button With URL Shortening using CURL, jQuery and PHP.
These days every website must contain a section that is called “Share This”. After creating facebook style posting and youtube style rating system I have now come to share…

These days every website must contain a section that is called “Share This”. After creating facebook style posting and youtube style rating system I have now come to share…

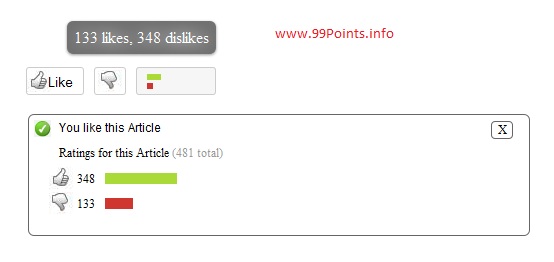
Today I have created Youtube style rating system which is also called thumbs up/down rating. It is 99% identical to original youtube rating system. I have tried my best…

This post is for CI lover who wants to learn Codeigniter. This script will show you how can we check live availability of username or email using Ajax in…

Here is a script for beginners to create a dynamic loading of dropdown. Simple solution which is created by jQuery.

Simple script to check username availability using jQuery and Ajax. Try out demo and use it. I used gif loader and jquery fade in effects to make it fit….
Today, I will show, how can we upload and convert a video file to flv using FFmpeg in CodeIgniter website. FFmpeg commands runs in Linux but in Window server…